文字を徐々に表示する方法(線エフェクト)
こんばんは!
After Effects で久しぶりに動画を作りました。
今回は本当に簡単な動画で、ゲームのエンディングに「End」と表示される箇所を再現してみました。
利用したエフェクトは線(ストローク)エフェクトです。
今回の完成動画
目次
- Endの文字を徐々に表示する
- 交差箇所で余分な線が表示されないよう調整
- ペンをEnd文字のように移動させる
- End文字に合わせてペンが移動するよう調整
Endの文字を徐々に表示する
まず、新規にコンポジション(以下、メインコンポジション)を作成し、
テキスト「End」レイヤーを作成します。
今回は筆記体を利用するため、Champignonというフォントを利用しました。
次に、ペンツールを使ってEndの文字に合わせてパスを作成します。
僕と同じくベジェ曲線が苦手な人は、苦戦するかもしれませんが、、、
後で調整するので、以下のようにある程度適当でも大丈夫です。
次に、Endテキストレイヤーに「エフェクト」=>「描画」=>「線」を選択し、
線エフェクトを追加します。
終了値を0%から100%に変更すると、パスに合わせてEndの文字が徐々に表示されます。
今回の動画の設定パラメータは以下の通りです。(終了は0から100になるようにキーフレームを打ってます)
交差箇所で余分な線が表示されないよう調整
ここで1つ問題が発生します。
Eとdの交差する箇所で表示されてないけない線が表示されています。
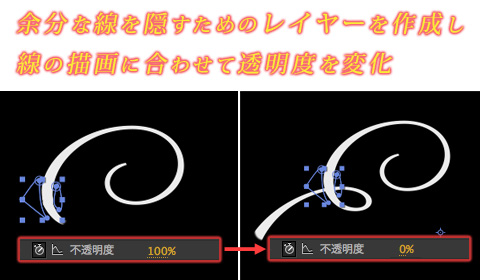
良い方法が思いつきませんでしたので、黒い画像を作成して表示されるべきタイミングまで
余分な線を隠すようにしました。
黒い画像の透明度を最初100%にしておき、交差箇所が表示される際に100%から0%に変更すればOKです。
以下、Eの対応ですがdも同様です。
こういうの、どう対処するのがよいんですかね?
いずれにしても、これで文字が表示される動画はできました。
ペンをEnd文字のように移動させる
次に、徐々に表示されるタイミングに合わせてペンを移動します。
新規にコンポジション(以下、ペンコンポジション)を作成して下さい。
ペンの画像をプロジェクトに読み込み、コンポジションに追加します。
ここポイントです!!
メインコンポジションのEndテキストレイヤーのマスク1(文字E)の「マスクパス」を
選択しCtrl+cにてコピーします。(Mac は Command + c)
次に、ペン画像を追加したコンポジションのペン画像レイヤーの「位置」を選択し、
Ctrl+v(MacはCommand + v)にて貼り付けます。
すると、マスク1のキーフレームが位置にコピーされ、画像がマスクパスと同じように動きます。
同様にマスク2(文字n)とマスク3(文字d)のマスクパスをコピーし、画像レイヤーの位置に貼付けします。
(貼付ける際は、各マスクのキーフレームの終了位置を指定します。)
これにより、ペンがEndのパスに合わせて動くようになります。
End文字に合わせてペンが移動するよう調整
いよいよ、ペンが文字に合わせて移動するようにします。
まず、ペンコンポジションをメインコンポジションに追加します。
そしてペンの開始位置と文字が表示される位置を合わせると、文字に合わせてペンが移動する、、、
と思いいましたが、タイミングが合っていません。
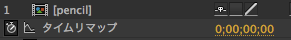
そんな時はタイムリマップを使います!
追加したメインコンポジション内のペンコンポジションを選択し、
「レイヤー」-「時間」-「タイムリマップ使用可能」を選択します。
タイムリマップが表示されますので、キーフレームを打ち調整をしてEndの文字に合わせて
ペンが移動するように速度を調節します。
タイムリマップで調整してもペンと文字が離れてしまう場合、位置を調整して合わせます。
全体のバランスを見ながら調整していきます。
以上で完成です。
おまけ
今回、文字の表示が単調だったので、さらに新規にコンポジションを作成し、
メインコンポジションを追加してタイムリマップにて速度調整をしています。
タイムリマップは本当に便利です!
最初に、今回のAfter Effectsのプロジェクトファイルを公開しておきますので、
よろしければ参考にしてください。
aepファイルのダウンロード
それでは!